
State Machine
Jump 시, 위로 올라가는 모션+위에서 허우적대는 모션+아래로 내려오는 모션 이런 식으로 구현할 때 유용하다.
Layer는 상하체 분리 애니메이션 등에 응용할 수 있다.
스킬 구현? => 하나씩 state로 만들면 관리하기 어려워진다... 스킬마다 모션이 다른 경우가 대부분이다. 따라서 기본적인 부분은 State Machine으로 만들고, 스킬은 블렌딩처럼 따로 관리하는 경우가 많다.

KeyFrame Animation
하늘 위를 나는 새 같은 경우, 해당 나는 모션만 애니메이션 처리를 하는 거지, 게임 월드에서 돌아가는 경로는 따로 지정해 줘야 한다. => 게임에 종속적으로 특정 행동대로 딱 움직이길 원하는 경우.
Add Key: 해당 지점에서 변화가 일어날 것이다.
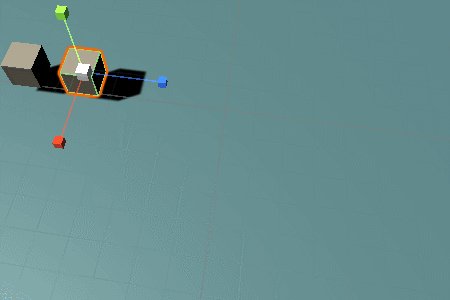
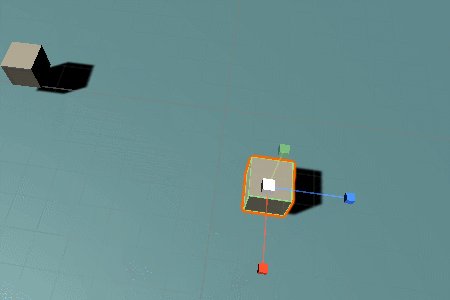
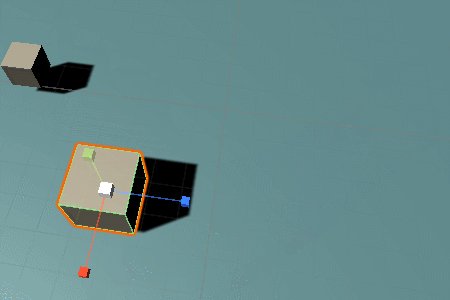
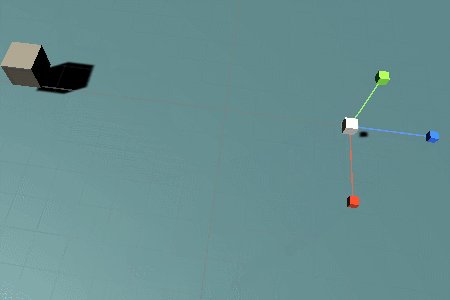
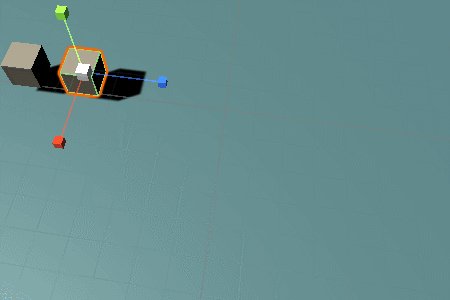
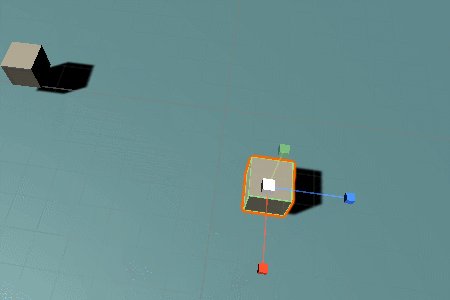
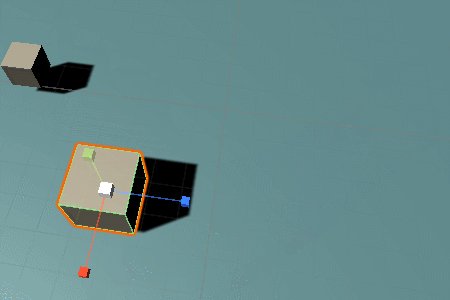
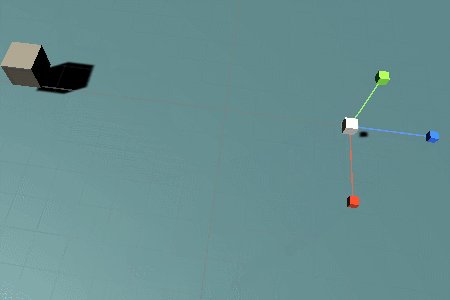
예를 들어서 어떤 큐브를 움직이고 싶다고 가정했을 때, 매 프레임마다 수동으로 위치값을 입력하는 것은 말이 안 된다. 0초에는 어느 위치에 있고, 1초에는 어느 위치에 있는지를 지정한 후 보정이 들어간다.
Animation을 추가하고, 특정 오브젝트를 눌러서 애니메이션을 추가하는 순간 해당 오브젝트에 Animator 컴포넌트가 자동으로 추가된다.
녹화 버튼을 이용하면 손쉽게 처리가 가능하다.

Animation Event
Animation Event: 어떤 기능을 애니메이션과 맞춰서 처리하고 싶을 때 사용한다.
시간이 몇 초인지를 알아내서 하드코딩하는 게 아니라, 애니메이션 재생이 되다가 특정 시점에서 이벤트를 뿌리는 방식을 사용하는 편이 훨씬 효율적이다. 콜백 방식으로 받아서 사용하면 된다. (옵저버 패턴과 비슷)
칼을 휘두르는 애니메이션과 코드를 연결하는 등 다양하게 사용된다.

Inspector 창에서도 이벤트를 추가할 수 있으며, 그 아래 있는 것들은 매개변수로 들어갈 정보들이다.

만약에 해당 콜백 함수를 오버로딩해서 사용한다면...
void OnRunEvent(int a)
{
Debug.Log("뚜벅뚜벅 " + a);
}
void OnRunEvent(string a)
{
Debug.Log("뚜벅뚜벅 " + a);
}
가장 먼저 받는 함수가 호출됨에 유의하자!

UI 기초
UI 오브젝트들은 일반 Transform이 아닌, Rect Transform 컴포넌트를 가지고 있다.
Rect Transform
투영이 진행될 때 월드 좌표가 화면 좌표로 변환이 된다. 그런데 UI 같은 경우, 원근법을 적용받지 않는다. 2D 오브젝트라고 생각해도 무방하다.
만약 크기와 비율이 고정적이라면, 화면 크기가 변할 때 어떻게 해야 할까? 이미지 파일처럼 그냥 늘렸다 줄이면 이미지가 찌그러지면서 어색하게 출력될 가능성이 높다. 따라서 화면 크기(해상도)에 따라 UI의 비율과 여백, 크기를 조절할 수 있어야 한다.
=> Rect Transform 사용, 그 중 핵심적인 기능을 하는 것이 바로 Anchor!
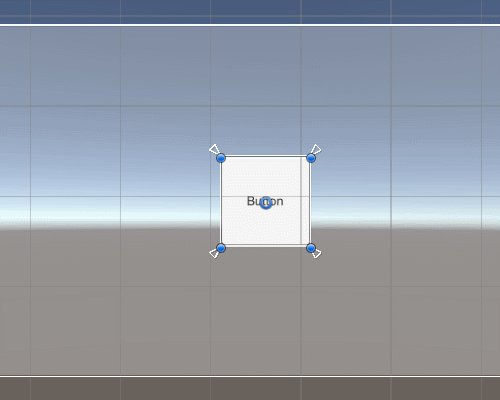
Anchor를 활용하기 위해서는 부모 오브젝트에 Rect Transform이 존재해야 한다.

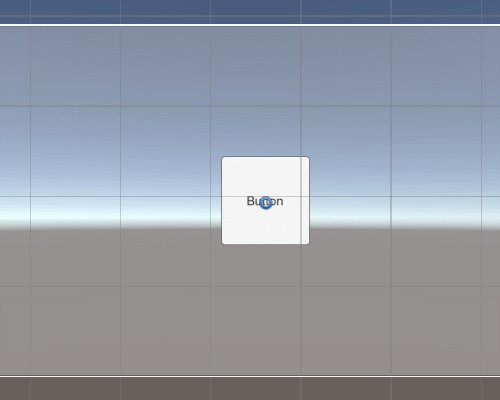
각 핀셋이 모서리에 대응한다.
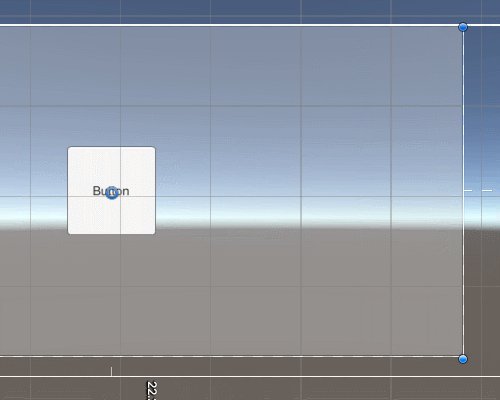
※ 핀셋과 부모 사이의 거리는 비율로 연산하고, 핀셋과 모서리의 거리는 고정 거리로 연산한다.

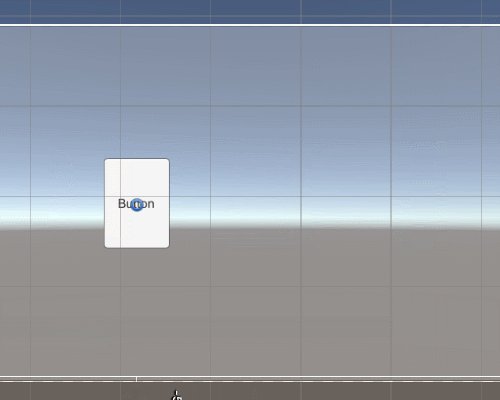
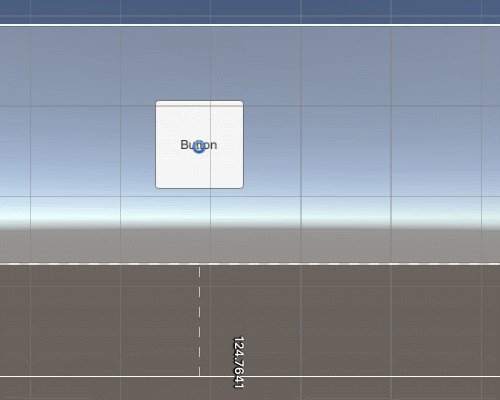
앵커가 중앙에 있다.
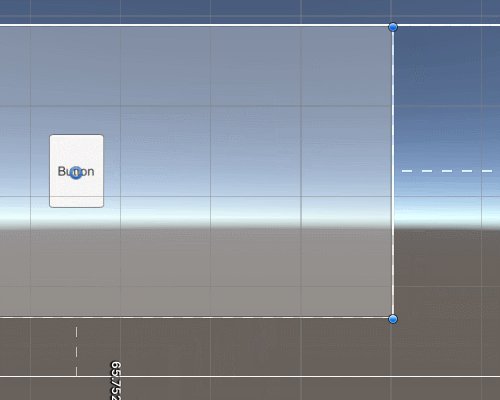
=> 버튼 크기는 고정인 채로 위치만 이동한다.

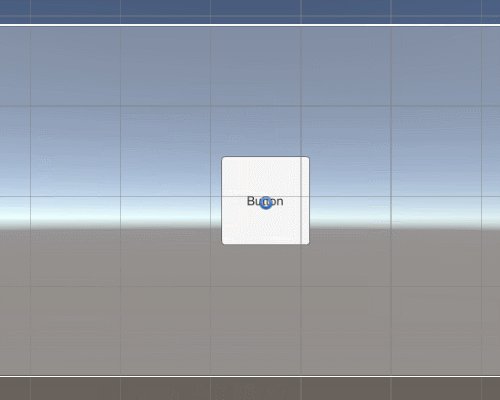
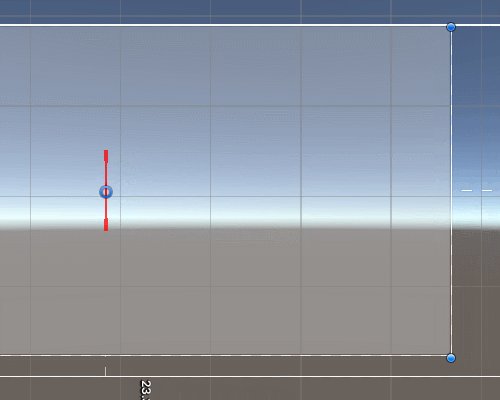
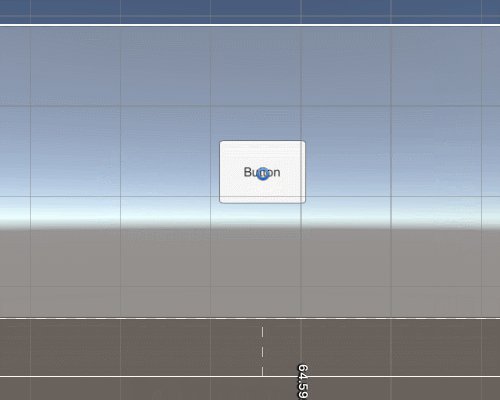
앵커를 사이즈에 딱 맞춘다.
=> 비율을 완전히 유지하며 사이즈 변경이 된다.